老實講自己能夠完賽是真的蠻意外的,雖然一開始說是臨時起意,但那也是在開賽的兩個月前。原本的打算是利用那段時間先把App做到一個雛型和累積多一點的文章,這樣開賽後就能輕鬆很多。
到了開賽的前一天,App的進度也就只夠支撐兩天的文章量。前三天過完後就開始了每天寫一點程式+寫一篇文章的模式在進行了。
再來得感謝我的隊友們:
HAO - NestJS 帶你飛!
Leo - Angular 深入淺出三十天:表單與測試
GreedIsGood - Python 爬蟲這樣學,一定是大拇指拉!
tso1158687 - 做一個面試官無法拒絕的sideproject,當一個全能的前端
大部份人我都不認識,當初跟朋友決定參加看看後就被拉進來了,然後發現裡面的文章各個都認真優秀,我就只是路過來打醬油的...XD
但也是因為有團隊的關係,大大的增加了我平時做進度寫文章的動力。可以說要是我沒有加入團隊賽的話,可能在最初的幾天就已經結束了 <(_ _)>
首先是對Kotlin的熟悉度。由於個人過去幾年職涯的一點意外,我對Kotlin的熟悉度完全比不上前幾年就轉換的開發人員,目前的工作雖然自由但為求穩定也較少使用到,趁著這次的鐵人賽也算是讓我自己重新熟悉Kotlin的語法跟一些寫法,當然程度還不夠深刻,但至少是一個不錯的起步了。
然後就是一些平時很少用到或是沒有用過的的元件、Library,像是WebSocket、PopupWindow、Chip/ChipGroup等等,實際用過一次後就知道其實一點都不難,相信對我以後的開發能有所幫助。
最後就是製作GIF了...XD 在這次鐵人賽前我完全沒有自己做過GIF,經歷這次鐵人賽後我也能跟朋友自稱GIF小能手了,哈哈!
最大的遺憾就是沒能把App給完成。當初在前兩個月的規劃內,其實我的文章有安排到上架Google Play的流程了,即使到了開賽前沒什麼進度,我原本都還認為我能至少把App做到我自己滿意的程度的。
沒想到到目前為止對我來說只能算是App的雛型完成而已,主要還有幾個檻需要調整,包含Day24提到的修改PttClient以及Day22和Day23對於懸浮視窗的粗糙操作。
PttClient的改寫其實我這幾天一直有在思考,但還是沒想好到底要怎麼處理,我自己的理想中應該是要像觀察者模式那樣回傳目前畫面狀態即可,但Ptt的畫面回傳好像又很難做到,總之接下來我還是會多想想如何處理這段的。
懸浮視窗的粗糙操作應該會是接下來趁我還有動力首先會處理的部份,不過當然不會像過去一個月那麼積極了...哈...
總之,我對於自己下一階段的期許是能在年底前將這個App上架,不過根據我對於自己惰性的了解,感覺難度十分之高。不過這段時間有進度我應該還是會在這個系列做一些文章更新的,敬請期待(?)
其實Icon和名稱的發想老早就完成了,只是我想把它放在鐵人賽的結尾而已,然後就像我第二天就說的,我是一個美工苦手,因此Icon的製作是使用小畫家和PowerPoint。
首先Icon中一定要有Ptt。而對Ptt的寫法,我聯想到的是多年以前的鄉野傳說(?),當時是說Ptt是"屁"的象形,當然這個流言我記得是早就被終結了,不過也不妨礙拿它來做我的Icon。
Ptt->屁
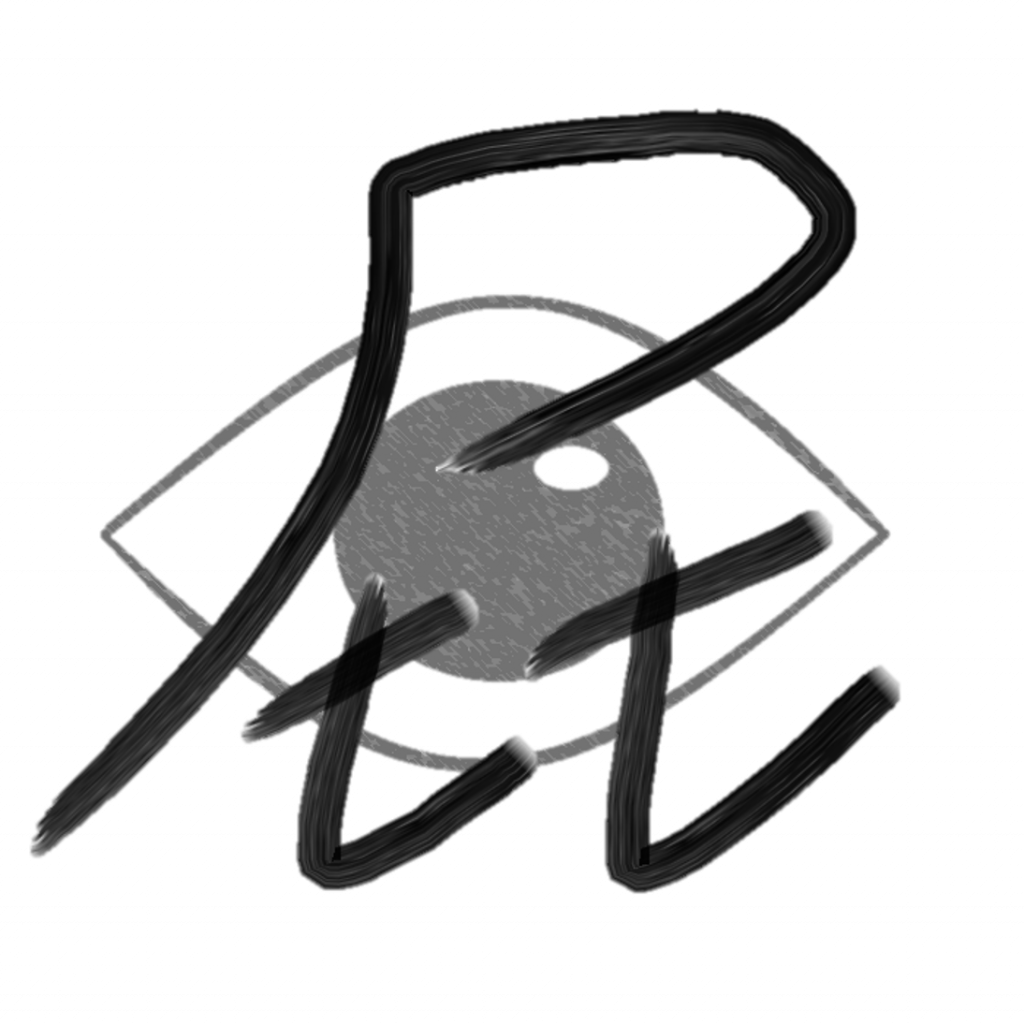
再來由於這個App是單純在看Ptt的推文,所以我決定放個眼睛在Ptt後面:
這個眼睛是我用小畫家畫的,我覺得我畫的很棒!
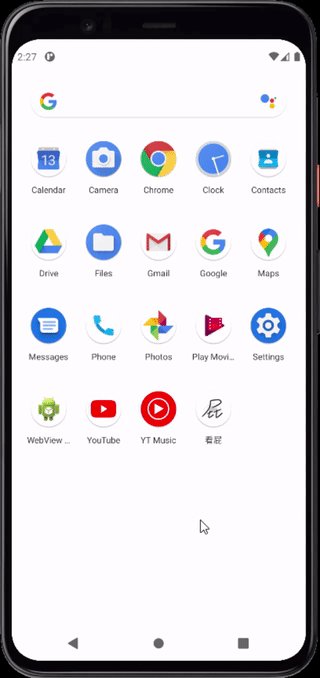
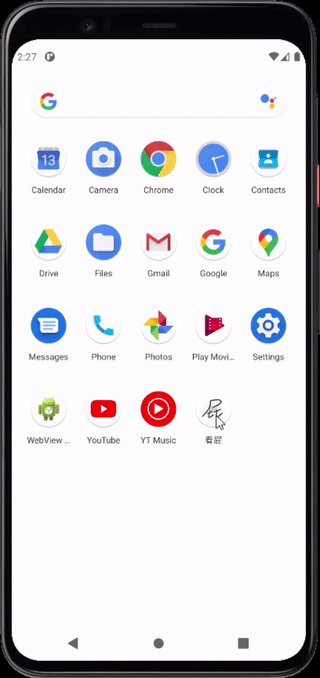
接著就是把這兩張圖片放到PowerPoint中做結合和對圖片做特效處理,最後出來的結果如下:
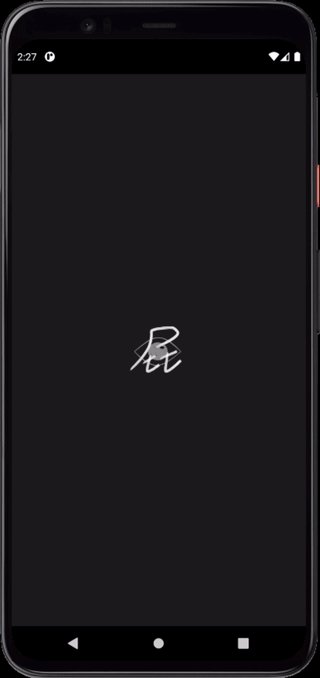
最後使用以下兩工具來製作App Icon以及App內的Logo
https://appicon.co/
https://invert.imageonline.co/cn/

我知道並沒有多好看,但至少是自己想自己做的,為自己驕傲一下哈哈!
也給陪伴我一個月的Gif小工具一個版面:
ezGif
感謝這個月來的幫助!!
